Quando gli amanti della bella scrittura, i graphic designer o i media designer si imbattono in un carattere molto interessante e che si integra perfettamente nel loro nuovo progetto di design, sono costretti a porsi diverse domande. Come posso riconoscere questo font? Come si chiama questo font? Dove lo trovo? Il font è gratuito o devo acquistarlo? Nessun problema! Esistono diversi strumenti per il riconoscimento testo ocr. Li abbiamo testati e ti presentiamo i migliori di questa categoria. Così non dovrai più brancolare nel buio!
Tipi di font finder
Tre diversi tipi di strumenti possono aiutarti a riconoscere il font che stai cercando. Se c’è un’immagine del font – uno screenshot o una foto – si possono utilizzare applicazioni come “Font Matcherator” di Fontspring per l’analisi dei glifi. Questi strumenti estraggono dalla grafica gli eventuali glifi che vengono poi determinati automaticamente o a mano eseguendo delle azioni correttive.
Il riconoscimento a memoria è invece molto più difficile, ma per fortuna esistono degli strumenti che vengono in aiuto anche in questo caso: portali come identifont.com e linotype.com pongono domande sull’aspetto di diversi glifi di un font – lettere, segni di punteggiatura e altri simboli – al fine di fornire possibili riscontri. Funziona al meglio se si dispone di un intero testo del font che si sta cercando, in cui appaiono molte lettere diverse. Infatti, più spesso si seleziona “not sure”, più improbabile sarà ottenere un riscontro positivo. D’altro canto questi strumenti possono anche essere utilizzati per trovare un certo carattere se ne hai già un’idea in testa.
Il terzo gruppo di strumenti di font si concentra in particolare sui font web: le estensioni e i segnalibri del browser visualizzano il font corretto se lo trovi come testo sul web e poi lo clicchi o lo contrassegni. Purtroppo questi strumenti non funzionano per il testo collocato all’interno di un’immagine.
Identificare i font per immagine: Fontspring Matcherator, WhatFontis.com e WhatTheFont
I font finder più noti sono Matcherator von Fontspring, il portale WhatFontis.com e WhatTheFont von myfont.com. Anche se Fontspring Matcherator sostiene di essere il principale strumento di rilevamento dei font, i nostri test dimostrano una cosa completamente diversa.
Come utilizzare questi strumenti di riconoscimento testo:
- Il contrasto tra carattere e sfondo dell’immagine deve essere il più elevato possibile. L’ideale è disporre di caratteri neri su sfondo bianco.
- Per le immagini con molti colori si consiglia di rielaborare l’immagine/la foto con un programma di editing delle immagini e di ridurre i colori esistenti.
- L’immagine da analizzare deve contenere un solo font. Strumenti che vengono in aiuto? Il ritaglio!
- Eliminare i glifi non idonei che l’analisi dei glifi riconosce automaticamente, in modo che l’analisi non sia disturbata da valori errati.
- I font le cui lettere sono unite tra loro sono difficili da analizzare. Le lettere possono essere eventualmente separate con un editor di immagini.
- Il testo dovrebbe essere contenuto su una linea orizzontale, anche se più righe non sono necessariamente un problema.
Nel nostro test abbiamo fatto analizzare da WhatFontis.com, WhatTheFont e Fontspring Matcherator dei font completamente diversi fra loro: con serif (Times New Roman), senza serif (Helvetica Neue e Clear Sans) e font decorativi come i font retrò gratuiti “Metro Retro” e “Playball”. Abbiamo infine fatto analizzare il nostro logo aziendale dai lettori di font.
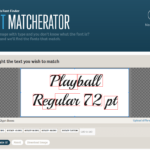
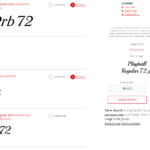
L’analisi dei font funziona così con Fontspring:
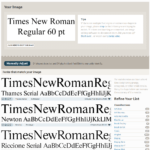
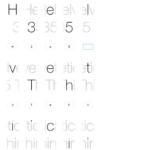
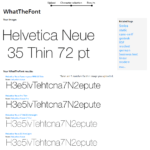
Uno sguardo al processo di identificazione di WhatTheFont:
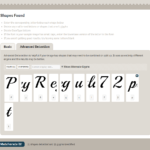
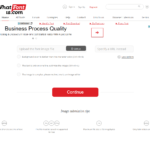
Decorso dell’analisi su WhatFontis.com:
Il risultato del nostro test
Fontspring Matcherator ha riconosciuto diversi glifi, ma non ha fornito alcun riscontro positivo. Anche se la percentuale di riscontri potrebbe essere aumentata selezionando manualmente i tag adatti (ad es. “Art Déco” con un font Art Déco corrispondente). WhatTheFont ha fornito invece un riscontro positivo in tre casi su sei. Il vero vincitore del nostro test è il portale WhatFontis.com: tutti i font sono stati infatti riconosciuti. Più di un risultato corretto si è addirittura piazzato al primo posto dell’elenco dei risultati.
Alexandru Cuibari, CEO e fondatore di WhatFontis.com:
“Per ogni riconoscimento di font facciamo milioni di calcoli”
Dal 2010 WhatFontis.com identifica font gratuiti e per uso commerciale. Attualmente il database del portale contiene oltre 190.000 font diversi. Ogni mese la pagina web registra circa 530.000 visitatori e questa tendenza è in aumento. Tuttavia, Alexandru Cuibari, fondatore del portale, raccomanda di combinare tutti e tre gli strumenti: “Nessun software è in grado di riconoscere tutti i font. Io stesso utilizzo tutti e tre i siti web. Se WhatFontis.com non offre un risultato ritenuto idoneo, forse Fontspring o WhatTheFont possono restituire un riscontro positivo. Penso che sia davvero eccezionale il fatto di poter contare su diversi strumenti per riconoscere i font.”
Identifont, Linotype e Co. – Cercare e trovare i font
Come funziona il riconoscimento testo con strumenti quali Identifont? Il secondo gruppo di font finder chiede all’utente che ha effettuato la ricerca le diverse caratteristiche dei glifi di un font: Serif sì o no, Q, A, A, M, a, J, P, 7, 4, R, ecc. Da un lato, è possibile utilizzare lo strumento per trovare i font che sono già disponibili oppure per identificare un potenziale font che si desidera utilizzare. Tuttavia, più spesso viene selezionata l’opzione “not sure”, più lunga sarà la ricerca da effettuare. Anche i caratteri decorativi sono molto difficili da trovare.
Nell’elenco di questi strumenti è compreso:
- Identifont
- Identify Fonts by Sight di Fonts.com
- Linotype Font Identifier
- Bowfin Printworks Serif Font Identification Guide: molto ben strutturati, perché tutte le domande da porre sono in colonna l’una sotto l’altra!
Identificare i font web con segnalibri e componenti aggiuntivi
Anche sul web capita di imbattersi in font davvero fantastici, che possono essere contrassegnati o evidenziati con segnalibri o estensioni per il browser a seconda del proprio funzionamento. Lo strumento restituisce poi il risultato desiderato. Può essere letto qualsiasi testo che è possibile contrassegnare.
Fount determina i font tramite un segnalibro

Il webfont detector Fount funziona nei browser Safari, Chrome, Firefox e Internet Explorer 8 (e versioni successive). Con un semplice clic sul segnalibro, lo strumento viene attivato e un mirino si sostituisce al puntatore del mouse. Cliccando sul testo desiderato, nell’angolo in alto a destra del browser si apre una finestra che visualizza il font con dimensioni, spessore e stile.
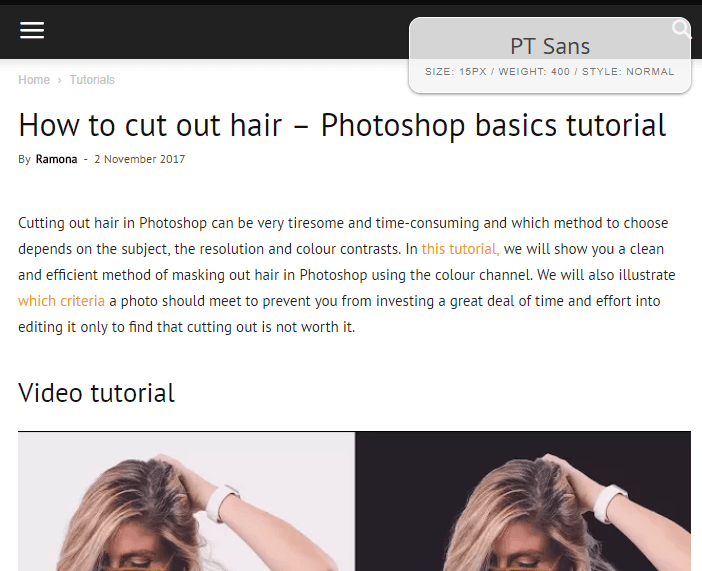
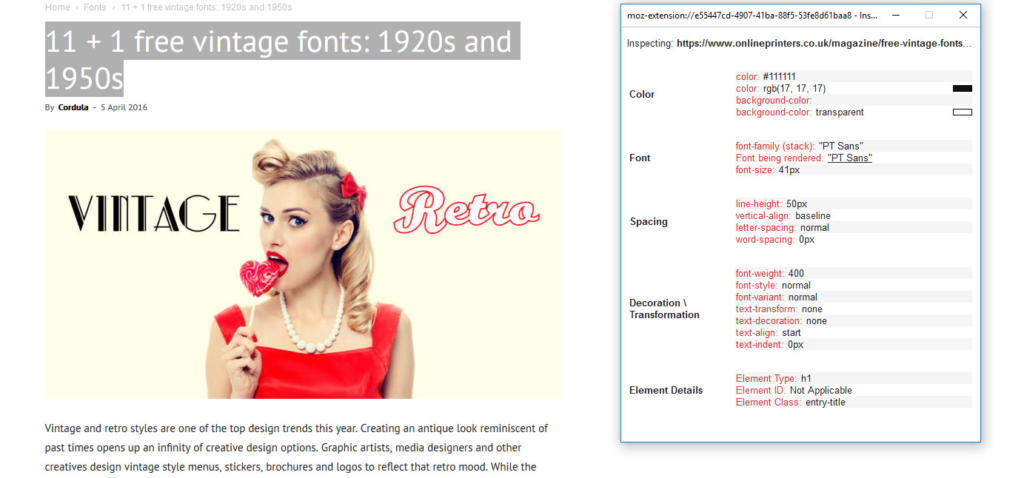
“Font Finder” per il browser Firefox

Il componente aggiuntivo Font Finder funziona in modo lievemente diverso dallo strumento Fount. Si nasconde davvero bene nel browser; il fatto che sia installato e attivato diventa evidente solo quando si seleziona un testo e vi si clicca sopra con il tasto destro del mouse. L’ultima opzione in fondo è quindi il “Font Finder”. Con un semplice clic su “Analyse Selection” il componente aggiuntivo per i font web mostra tutte le proprietà del testo selezionato, come il colore, il carattere e la spaziatura.
WhatFont come bookmark ed estensione per i browser Chrome e Safari
WhatFont è disponibile come identificatore di font web per Chrome, Safari e come segnalibro per altri browser. Se non si desidera installare un’estensione, è sufficiente trascinare lo strumento come segnalibro nella barra dei segnalibri del browser e si attiva con un semplice clic. Sorvolando con il cursore viene visualizzato solo il carattere, un clic del mouse fa apparire la dimensione del carattere, l’altezza della riga, il colore del carattere e altre informazioni.
WhatFontis.com come estensione per i browser Chrome e Firefox
Il nostro vincitore del test WhatFontis.com prevede un’estensione (Chrome e Firefox) per inviare immagini dalla rete direttamente al motore di analisi di WhatFontis.com: dopo aver cliccato con il tasto destro del mouse sull’immagine, si seleziona “Use this image on WhatFontis.com” o “Use this image on WhatFontis.com (invert colors)” (per caratteri chiari su sfondo scuro). Si apre una nuova scheda e inizia l’analisi dei glifi. Tuttavia, questo metodo funziona solo con immagini graficamente ridotte che contengono principalmente testo. In caso contrario, questo strumento sarebbe messo a dura prova.
Con questi strumenti, molti problemi legati ai font possono essere risolti – sia che si tratti di web font, font decorativi, OpenType, font gratuiti o per uso commerciale. Questi strumenti per il riconoscimento testo portano finalmente la luce in un mondo che altrimenti sarebbe al buio.
Credits:
Screenshot delle piattaforme myfonts.com, whatfontis.com e fontspring.com.